Pendahuluan
Bluemix Mobile Builder adalah salah satu layanan IBM Bluemix yang memudahkan developers dalam mengembangkan aplikasi mobile dengan mudah, cepat, dan tanpa koding (memprogram). Cukup dengan drag-n-drop dan sedikit pengaturan, aplikasi mobile yang Anda inginkan dapat segera diwujudkan.
Fitur Bluemix Mobile Platform
Hybrid Application
Sekali membuat aplikasi, Anda akan mendapatkan aplikasi dengan 2 platform sekaligus, yaitu Android dan IOS.
Native Application
Aplikasi yang dibuat di Mobile Platform ini tetap aplikasi native sesuai dengan platform yang tersedia (Java Android, Obj-C IOS, Swift IOS ), bukan aplikasi berbasis web atau aplikasi emulasi lainnya.
Generate Application Online
Anda dapat meng-generate aplikasi yang Anda buat menjadi file .apk atau .ipa langsung secara online.
Download Native Source Code
Kode sumber aplikasi yang telah dibuat dapat diunduh untuk dikembangkan lebih lanjut menggunakan Native IDE masing-masing platform (Android Studio / Xcode).
UI Starter & Code Starter
Dengan memanfaatkan mobile dashboard pada IBM Bluemix, Anda bisa membuat project dengan menggunakan UI Starter atau Code Starter. UI Starter bisa digunakan untuk membuat aplikasi yang berbasis UI Builder, sehingga aplikasi yang dirancang bisa menggunakan editor visual. Code Starter menyediakan beberapa contoh kode template yang dapat mempercepat programmer dalam membuat aplikasi.
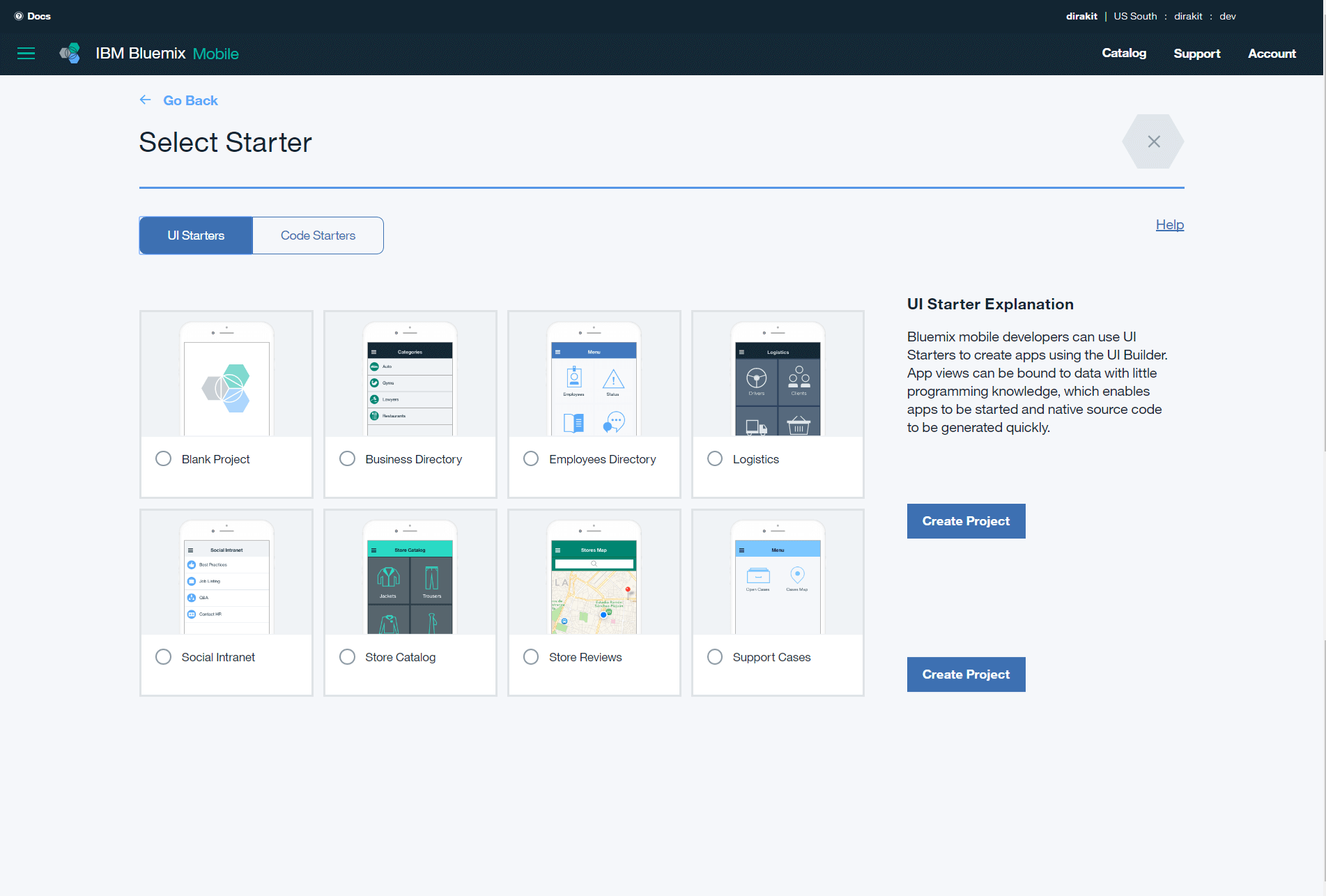
UI Starter

Code Starter
Membuat Aplikasi dengan Template
Setelah mengetahui beberapa jenis sumber data yang dapat digunakan, kali ini kita akan mencoba membuat aplikasi sederhana berupa store catalog.
Langkah 1 : Membuat Aplikasi
- Masuk ke dashboard Bluemix Anda
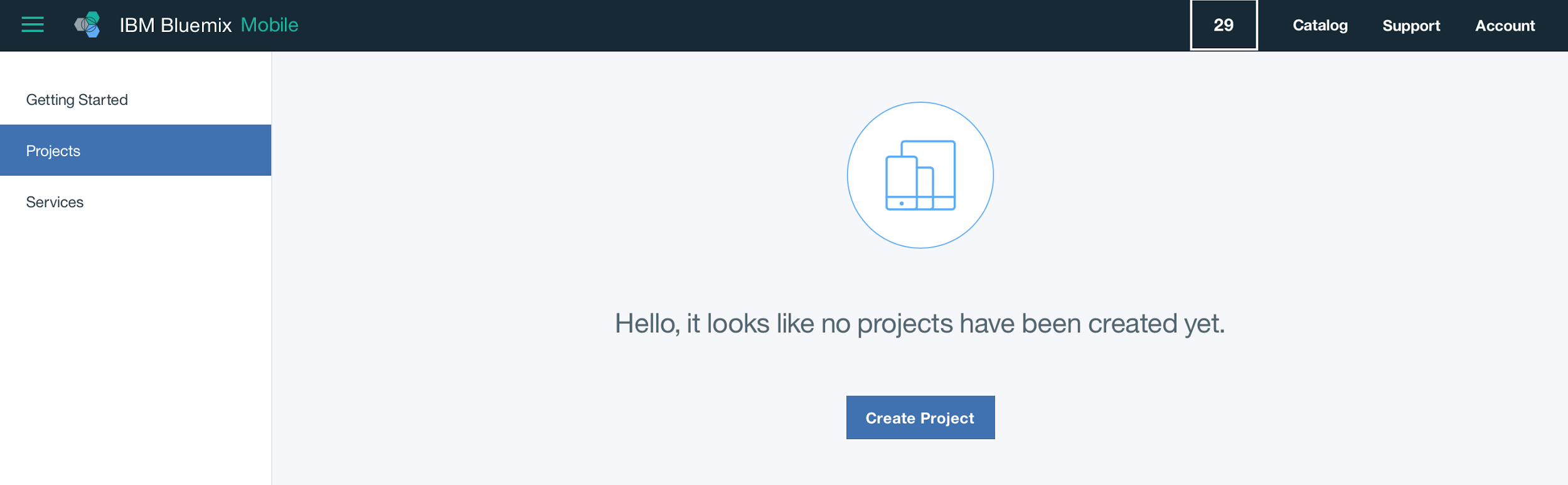
- Klik side menu yang berada di samping kiri dashboard, kemudian pilih Mobile

- Klik Create Project

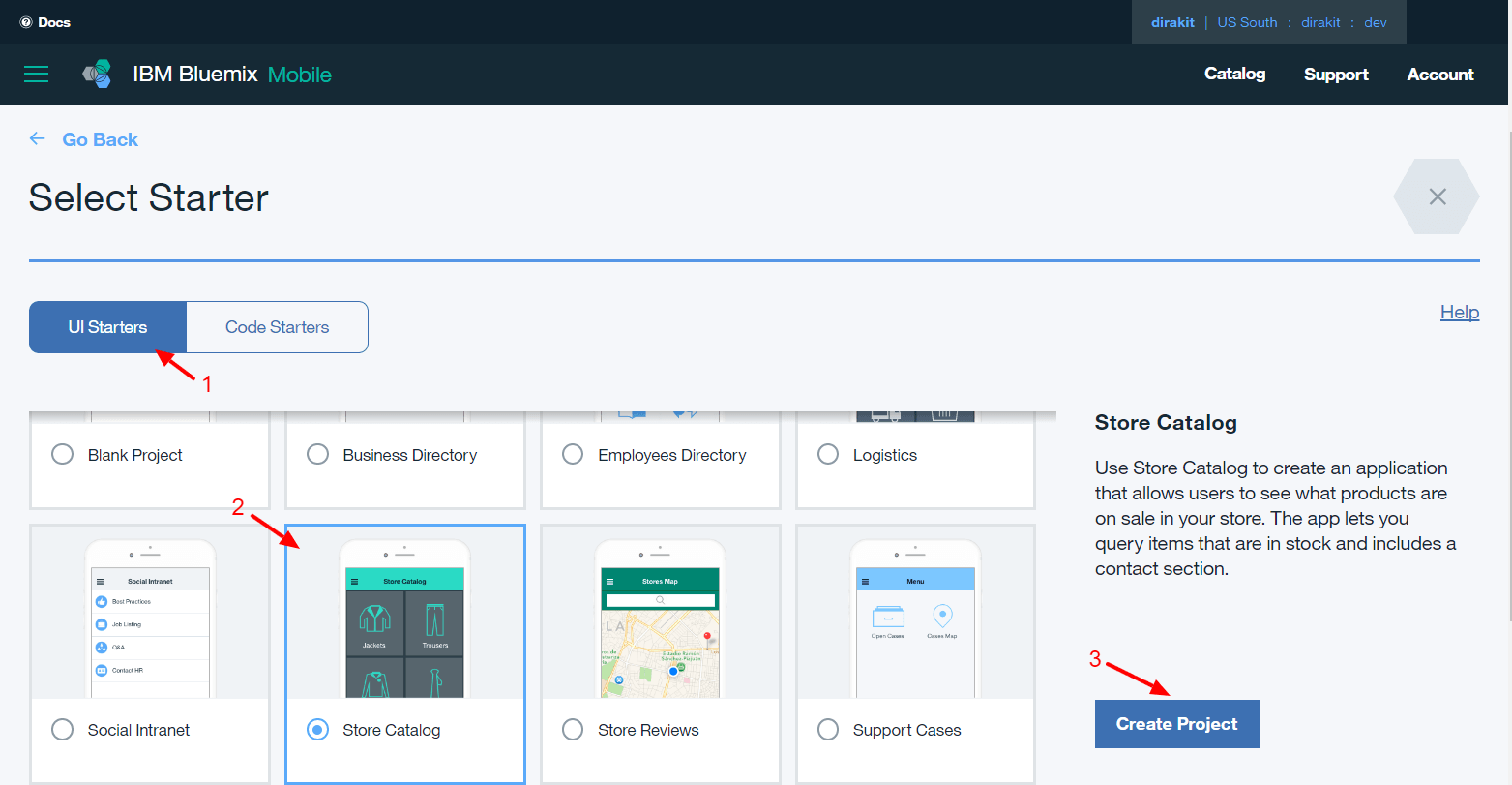
- Pilih UI Starters > Store Catalog, kemudian klik Create Project

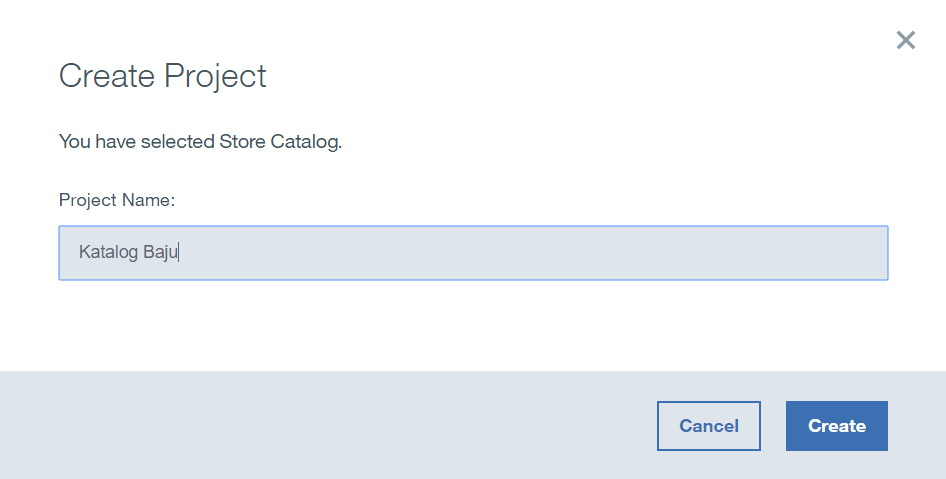
- Beri nama project Anda, misalnya “Katalog Baju”, kemudian klik Create

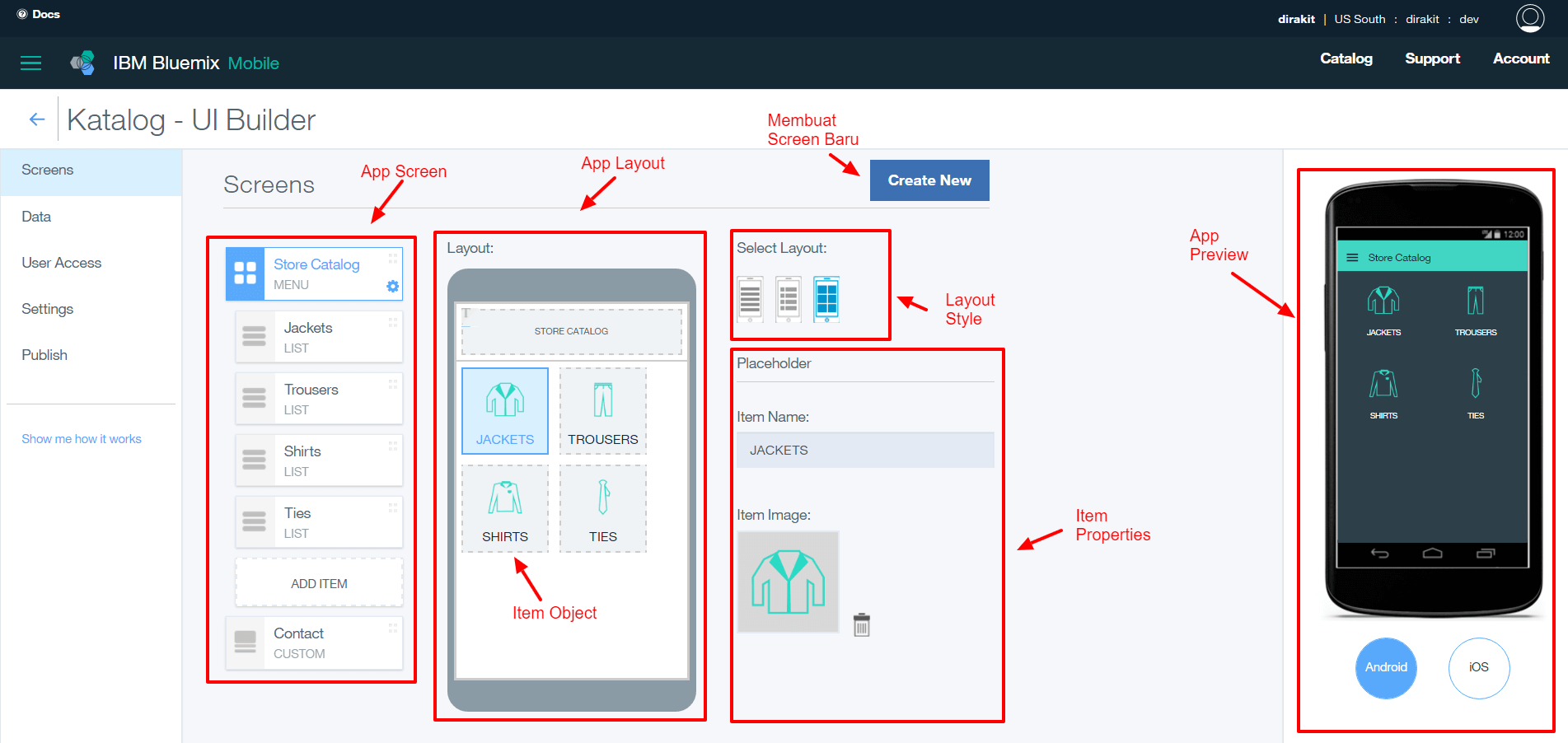
Langkah 2 : Merancang User Interface
- Dari side menu project, pilih UI Builder.

- Pilih menu Screen. Screen digunakan untuk mengatur halaman-halaman dari aplikasi.
Beberapa bagian dari menu Screen adalah sebagai berikut:
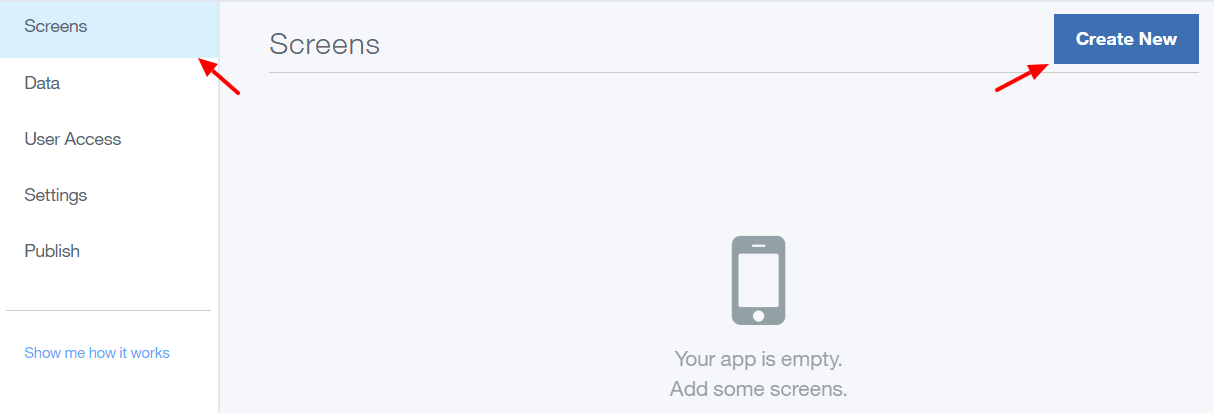
- Menambahkan Screen
Klik Create Screen untuk menambahkan screen baru. Akan muncul pop-up, Beberapa tipe screen yang tersedia sebagai berikut:
Akan muncul pop-up, Beberapa tipe screen yang tersedia sebagai berikut:
- Menu: Menampilkan data secara grid (kotak-kotak)
- List: Menampilkan data secara vertikal
- Map: Menampilkan data peta lokasi
- Chart: Menampilkan data berupa grafik (chart)
- Custom: Membuat gaya tampilan data sendiri
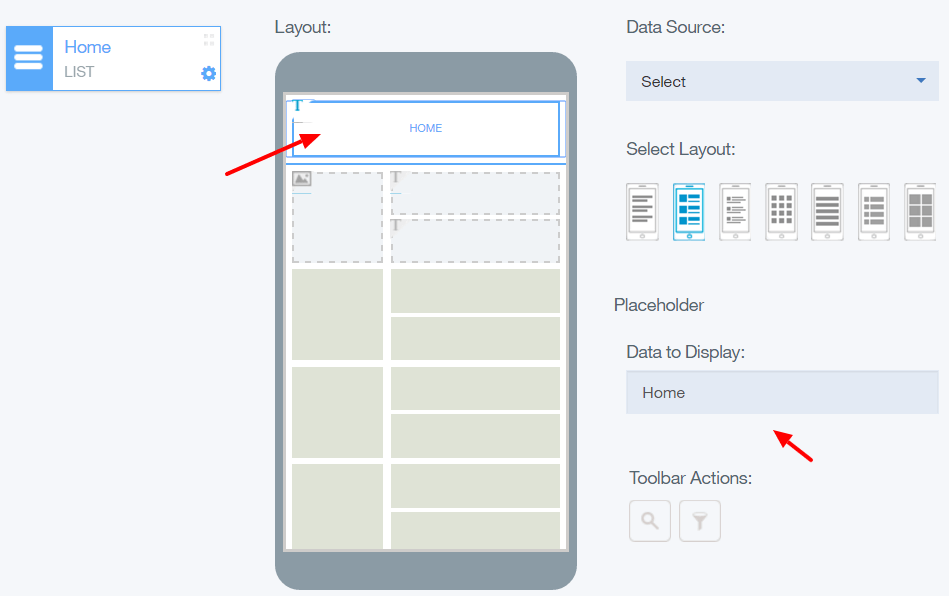
- Mengubah ItemKlik item yang ingin diubah, kemudian isikan data pada kolom “Data to Display”

- Menghapus ItemKlik icon tong sampah di pojok item untuk menghapus item yang tidak diperlukan

- Menambah Item
Dibagian bawah layout, terdapat gambar berikut:
- Add Text : Untuk menambahkan text
- Add Image : Untuk menambahkan gambar
- Hasil Akhir aplikasi yang anda buat menggunakan template “Catalog” akan seperti berikut:

Langkah 3 : Mengatur Navigasi
Beberapa item pada navigation pattern :
 |
Berfungsi untuk membungkus dan me-navigasikan screens pada aplikasi Anda. Ada dua pilihan layout yang tersedia :
|
 |
Penggunaan tabbed navigation adalah agar pengguna dapat beralih screen dengan lebih cepat. Tabbed navigation tidak menyediakan pilihan layout, jadi Anda hanya dapat menggunakan layout default yang disediakan oleh bluemix.
|
 |
Dari semua screen yang ada, Anda dapat menentukan screen utama melalui pattern Main screen. Screen utama inilah yang akan ditampilkan pertama kali saat aplikasi Anda dibuka.
|
- Menambahkan Navigation
Mengedit Item
On Tap Event :
Untuk menentukan event yang akan dilakukan saat pengguna klik menu screen.

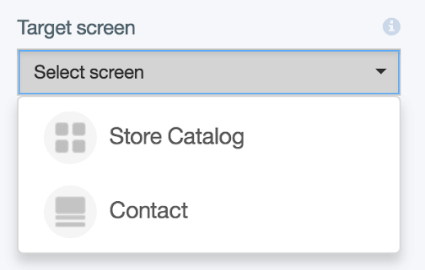
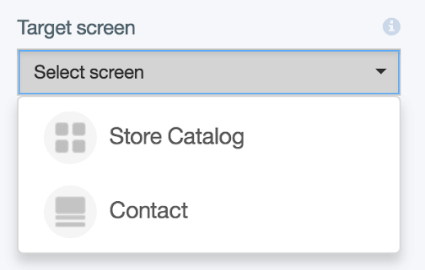
Target Screen :
untuk memilih screen yang akan menjadi target navigasi

Item Name :
Untuk menentukan nama screen yang akan ditampilkan sebagai menu navigation.

Item Image :
Untuk mengganti icon screen yang akan ditampilkan sebagai menu navigation

Langkah 4 : Meng-generate APK Online
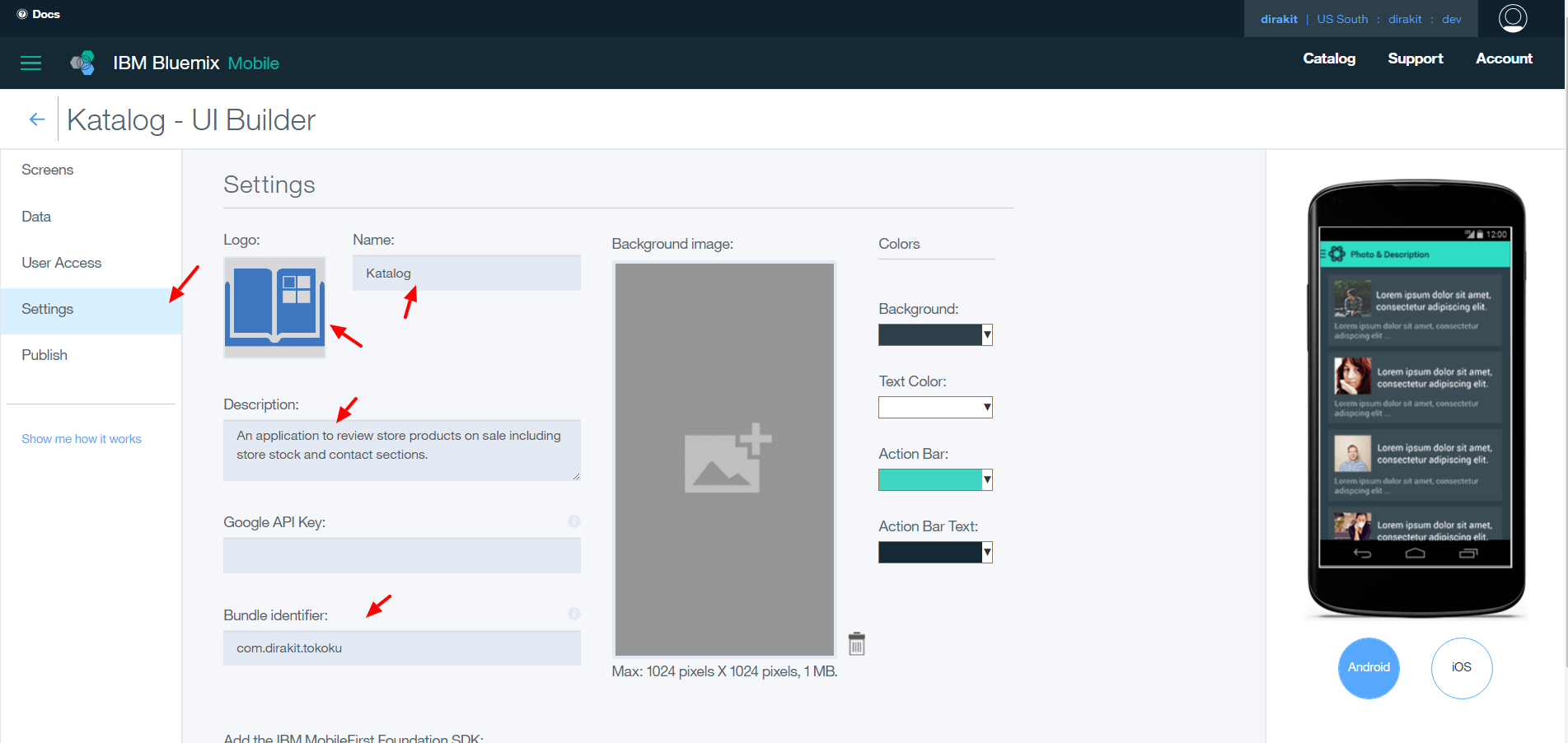
- Pindah ke menu Setting, atur logo, deskripsi aplikasi, dan bundle identifier sesuai dengan preferensi Anda.

- Klik icon back untuk keluar dari menu UI Builder

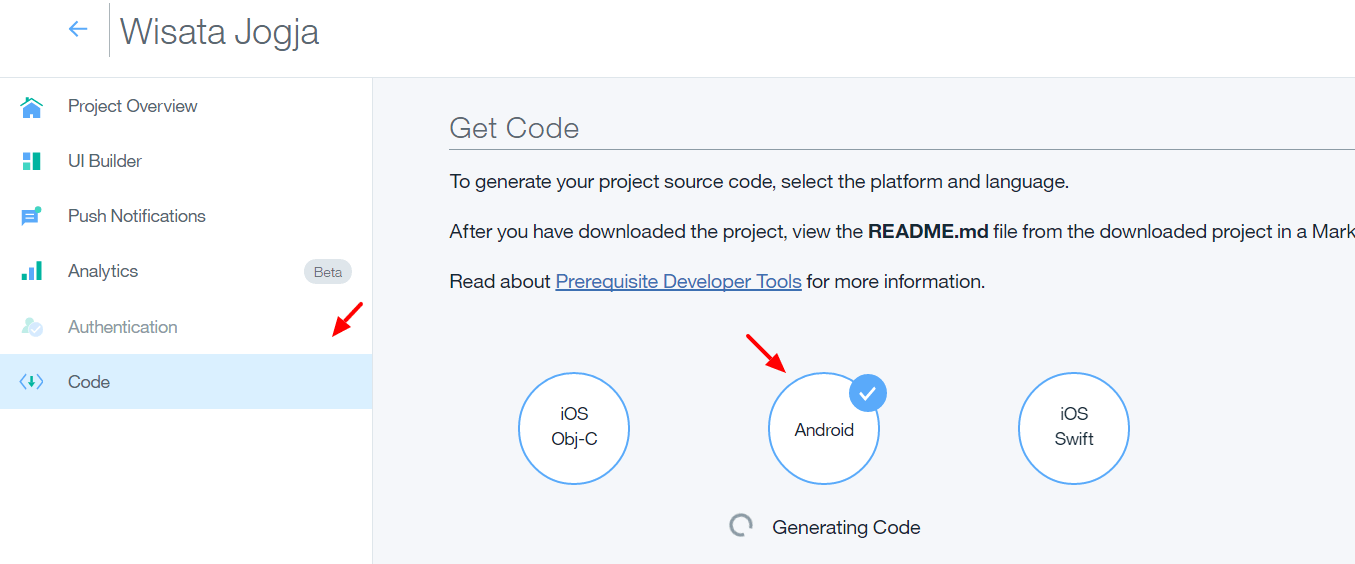
- Pilih menu Code kemudian pilih platform yang tersedia, misal Android.Tunggu proses “Generating Code” selesai.

- Klik Download APK untuk mengunduh APK yang telah di-generate

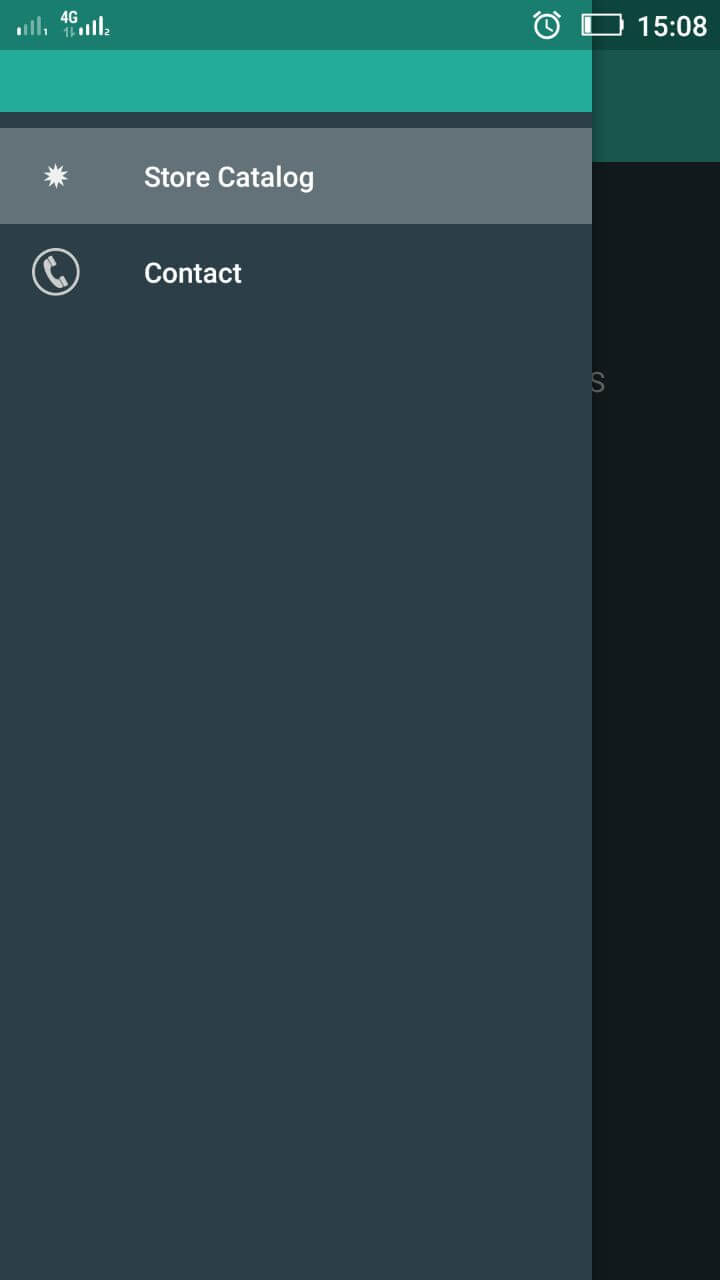
- Pasang APK yang telah diunduh ke emulator/smartphone Android Anda.
- Simpan APK dan screenshot (di device real) yang dihasilkan pada modul ini untuk dikumpulkan dalam beberapa modul kedepan.



0 comments: